
For the latest examples for Beginning Game Programming, we learn about sprites and different sprite behaviors. In these next two examples, we don’t really break a whole lot of new ground, but we do get to play with a few things we have only touched up, as well as play with some existing Flixel Classes.
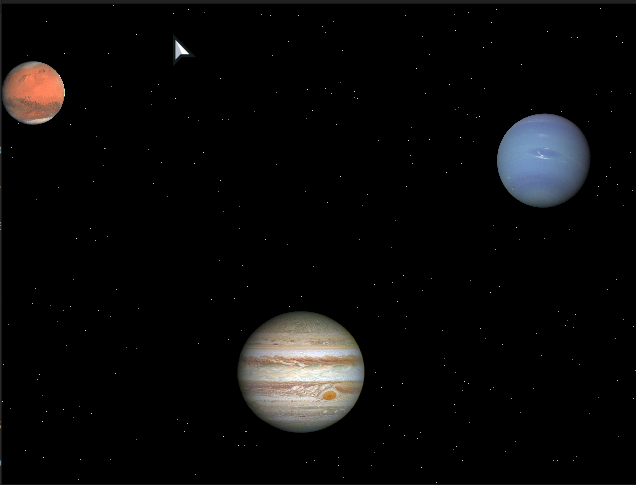
Both of the planet examples, from Chapters 9 and 10, we start off by generating a field of stars that zooms along in the background. This is a relatively simple implementation as the wonder developers behind HaxeFlixel made it. This class is a drop in solution for any space based game.
Next we load in some planet sprites and assign them some different behaviors based on when they hit the edge of the screen. Mars just stops, something we implemented in Light Cycles. Neptune reverses course. And Jupiter wraps around the screen using the screenwrap function FlxSpriteUtil class.
We also have some basic mouse input in the demo. with this, you can drag and drop planets. Doing so also has the benefit of changing their velocity and movement direction.
Adding More Action With Collisions

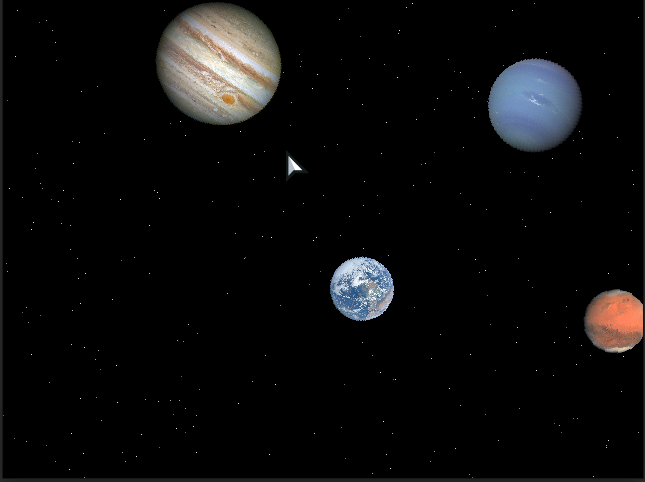
In Chapter 10, we take this demo one step further and add collision detection between the planets. When two planets collide, they bounce off each other. It isn’t a perfect implementation as planets can get stuck on each other, but it works for the example it is.
We also add a new planet to the mix, Earth. This planet simply revolves around the center of the screen, with the help of the FlxTween class, and bumps into the other planets from time to time. It doesn’t allow drag and dropping either.
So that is it. These are just a couple of examples showing what we can do with the FlxSprite class and all its helpers. There is so much more that can be done with Sprites, but this is a good introduction.
You can check out the code for these over on Github, here and here. You can also check out a browser based version on itch, here and here.