
After a too long hiatus, I am finally back with the next section of my game development project to convert the game code in a game book to HaxeFlixel. Chapter 8 of Beginning Game Programming gave us a Light Cycles (the game with the motor cycles from the movie Tron) clone. So that is what I did. I decided to give the game a different theme, Unicorns. This was partly to make a game that has a theme my youngest daughter would love.
This project started off great. I was able to create the base game and add two players, both playable via keyboard and game controllers. That was the easy part. Then came the process of drawing lines behind the players. This is where I hit a snag.
In my Crop Circles project, I drew lines between circles and the way I did it then worked for that example. But that code just wasn’t going to work here. I had to find a new method. But this was not as easy as I thought.
Here Comes Imposter Syndrome
I will be frank. I have a tendency to suffer from imposter syndrome when I start projects like this one where I am converting all this code from this book. I start off strong, but once I hit a tough spot, I struggle to stay motivated. I feel that I am not good enough to do something like what I am working on. It takes me a while to get through it. In this case, half a year.
But I found my second wind when I was casually looking for a solution and found HaxeFlixel’s Snippets section. In this I found an example of drawing a line that did exactly what I needed. This example drew a line between two moving sprites.
Getting the Game Done
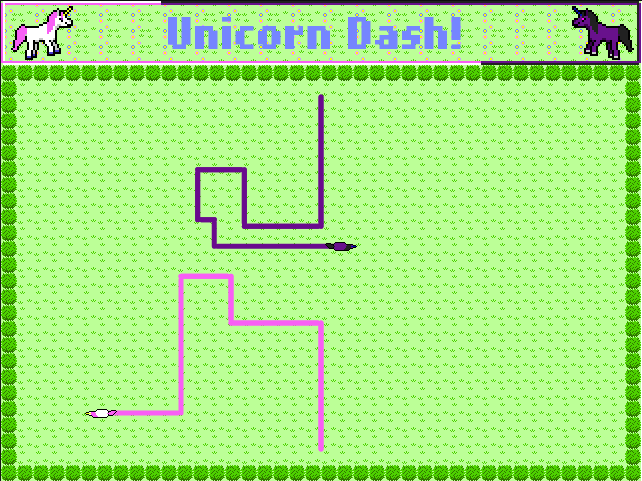
Using this new example, I was able to start drawing lines behind the unicorns. It took some experimenting to get a solution working for drawing multiple lines and keeping track of which ones the players can collide with. For example, the player should never collide with the line they are currently drawing. I had this figured out from the beginning. But when the player changes direction, they collided immediately with that last line. So I had to have a two step process of drawing lines and checking for collisions. They player was not allowed to collide with their last two lines.
This solution ended up working better than I expected and the game came along rather quickly after I figured out the mechanics of the lines.
Adding Additional States

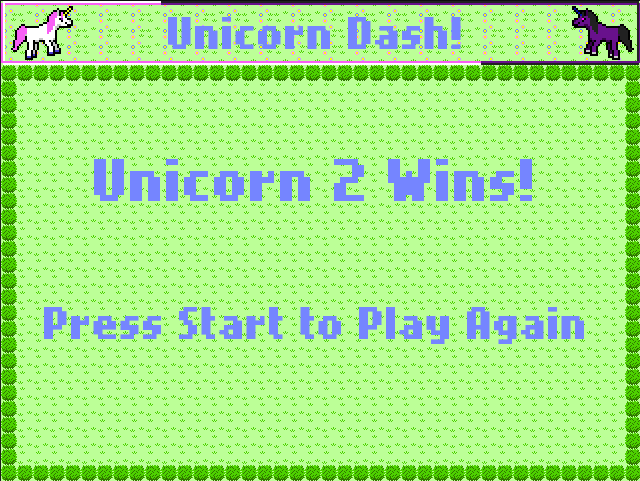
In all my previous examples, I used only a single Play State. In this one, I needed to add some additional states to get the game to be playable. So I started with a simple Menu State. Before I added this, the game would just start without any time to prepare. So adding a menu state with a “Press Start” prompt solved that issue. Then when the game is over (one player hits a wall or line) we get a Win State telling the players who won. This state also had a prompt to play again.
Conclusion
Despite my imposter syndrome induced hiatus, this game was not too difficult to complete. I was able to get the bulk of it done in a total of a few days of work. You can play it now over on itch.io. You can check out the game code over on GitHub. I look forward to completing more of these projects.